Agency Life
Bolt Bio: Megan Mertes
In this blog series, we explore the distinction between fads and trends and why it is vital for CMOs and other marketers—including strategists, designers, copywriters and web developers—to pay attention to each. We’ll consider broad implications of fads and trends while also pinpointing specific examples of each.
We’ve witnessed the pervasiveness of flat or semi-flat design in lieu of the apparent dwindling of skeumorphism, a design style that mimics the appearances and functionality of real-world objects (e.g., Newsstand on older Apple devices).
Example of Skeumorphic Design (Newsstand)

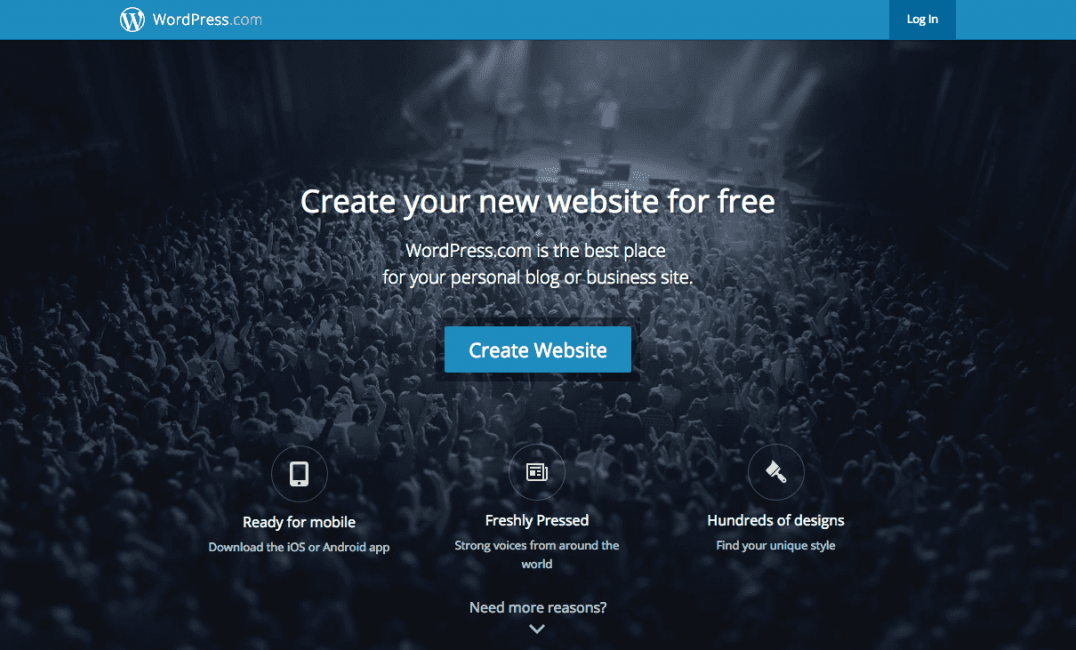
We’ve seen big, bold, beautiful hero images on homepages (even though some argue that large images could push relevant content below the fold, initially hiding it from the user).
Example of Large Hero Images (Wordpress)

We’re even beginning to witness the arrival of some new visual approaches to creating an ideal brand experience in web design, namely the use of cinemagraphs and background video.
Cinemagraphs
Cinemagraphs are part still photos, part living videos. Time explains that “individual instants of motion are isolated against a static image,” producing a relaxing, contemplative effect that draws in the viewer more than a static ad on Facebook, Twitter or Instagram. Cinemagraphs differ from GIFs because they support the use of HD video instead of lower quality visuals; cinemagraphs also isolate movement within still images, while GIFs are normally small portions of video on a loop without isolating movement. (Explore examples of cinemagraphs.)
One article from Entrepreneur, discusses Flixel, a creative agency specializing in developing cinemagraphs and other digital images for companies. “According to one of Flixel's tests, cinemagraphs produced 5.6 times as many click-throughs as online banner ads.” But even with this test showing 5.6 times as many clicks and with Netflix (House of Cards), A&E (Bates Motel), Coca-Cola and other big brands utilizing cinemagraphs as promotional tools, some marketers may still question the true ROI of using such visuals.
One issue is that cinemagraphs can take days or even weeks to perfect, although advancing technology is beginning to streamline the process. What is clear for marketers, though, is that social networks—such as Facebook and Twitter, mentioned above—are constantly searching for ways to accommodate appealing visual experiences, especially if they can charge more for ads that garner more engagement and more click-throughs or lead to higher conversion rates.
Some questions you might consider are:
While you can never be sure if a design tendency will become widely adopted, it’s apparent that cinemagraphs are making waves in the digital marketing landscape. Keep an eye out for these in 2015.
Background Video
The giant hero images on websites are still pervasive, and we see an increasing number of websites with optional video playback buttons on their homepages. Reebok’s “Be More Human” page uses both, for example. More and more, though, brands are producing looped background videos that play automatically when the user visits a site.
One of our clients, Harrison College, uses this sort of background video on their website to show the communal, supportive atmosphere they provide for students. With increasing broadband capabilities, implementing this approach is becoming easier, and it still allows for a more engaging user experience without drastically increasing page load time.
Background videos introduce the viewer to your brand in a pleasing, and oftentimes compelling, manner. You have the opportunity to reveal the core of your brand’s experience without writing lengthy paragraphs or forcing a user to click the play button.
Whether background videos and cinemagraphs will last, they are inevitably changing the digital landscape once again, influencing how marketers conceptualize visual approaches to their website’s design and their digital marketing strategy. On top of this, these visuals have the power to transform the ways consumers interact with brands.
In 2015 and beyond, we envision these two approaches coming to the forefront of the digital marketing world, at least for a while, yet we’re excited to see what will happen when new technology makes its mark.
What will be the next step for marketers in a world of wearable technology (like the Apple Watch) and virtual reality (like the Oculus Rift)? Let's just say we’re anxious to find out.
What do you think will be the next trend in digital design? We'd love to hear from you!